TLS provides three things:
- Confidentiality: that nobody can see the traffic between you and
facebook.com(including the guy at the next table at Starbucks, your ISP, some sketchy network equipment in the datacentre COUGH NSA, nobody). - Integrity: that nobody is modifying the messages as they travel between you and
facebook.com(this is separate from Confidentiality because some kinds of attacks allow you to modify the message in a malicious way even if you don't know what the messages are). - AuthenticityAuthentication: that you are talking to the authentic
facebook.comserver, not a spoofed version of it.
The basic idea what I got from them is, when using https all things are encrypted in client side and then sent it to the server. (Please correct me if I am wrong)
That covers the confidentiality and integrity parts, but you're missing the authenticityauthentication part:
To prove that you're not talking to a spoofed web server.
Say I set up a phishing version of Facebook and I somehow hack into your home router (easy) or ISP (harder) so that when you type facebook.com it resolves to my IP address instead of the real one. I've created an exact copy of the login screen you expect and you'll enter your username and password. Muahaha! Now I have your username and password.
How does HTTPS prevent this? Answer: with Certificates:
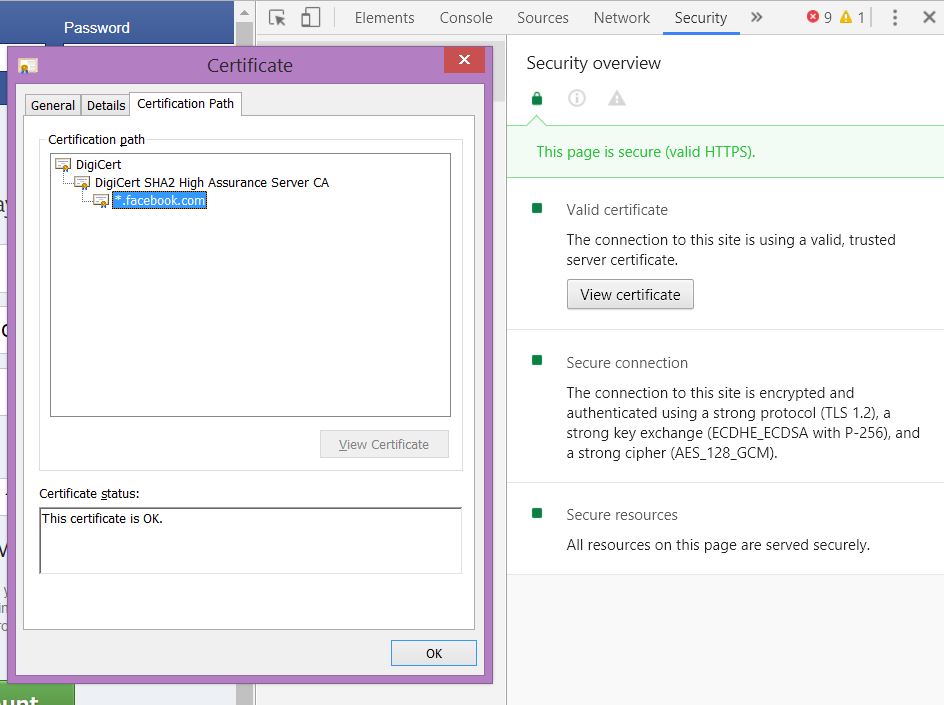
If we open up the certificate in my browser's Dev Tools > Security, we'll see this:
DigiCert is what's called a Publicly-trusted Certificate Authority (CA). In fact, DigiCert is one of the CAs that your browser inherently trusts because its "root certificate" is embedded into your browser's source code. You can see the full list of trusted root CAs by digging around in browser Settings and looking for "Certificates" or "Trusted Roots" or something.
So, your browser inherently trusts DigiCert, and, through this certificate, DigiCert has certified that the server you are talking to is the real facebook.com (because it has the private key that matches the certificate). You get the green padlock and you know that everything is good.
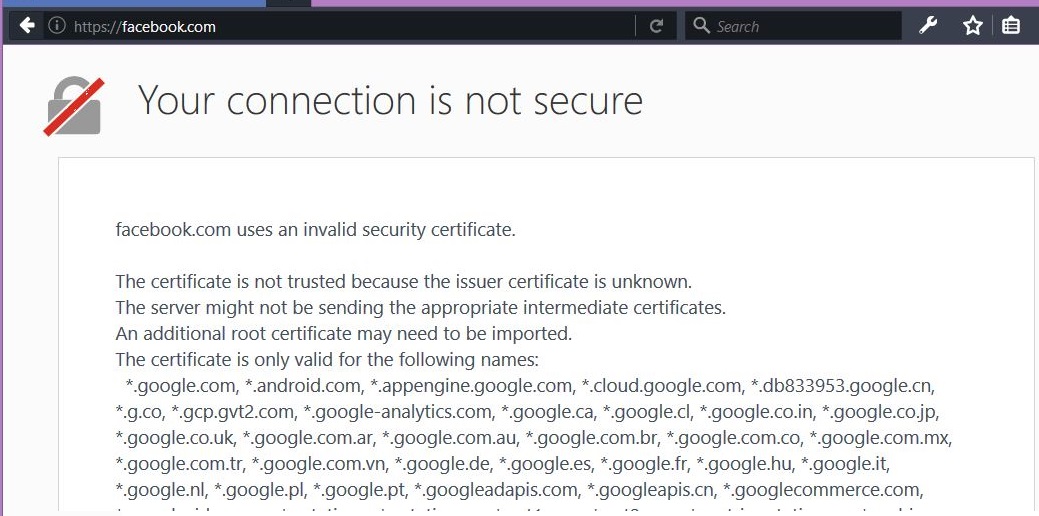
Just for fun, let's make a fake facebook.com. I added this line to my hosts file so that any time I type facebook.com it will redirect to google.com's IP address:
209.85.147.138 facebook.com
Google, what'cha doing trying to steal my facebook password?? Thank goodness HTTPS is here to protect me! My browser is super unhappy because the certificate it was presented (for google.com) doesn't match the URL it requested (facebook.com). Thanks HTTPS!