I was working on a web app and as I was building the front-end for a search function I tried to see if it would be vulnerable to XSS.
After pressing the search button, the js code will generate a paragraph with the search value and append it to the div, and when the paragraph exists it will just modify the innerHTML property.
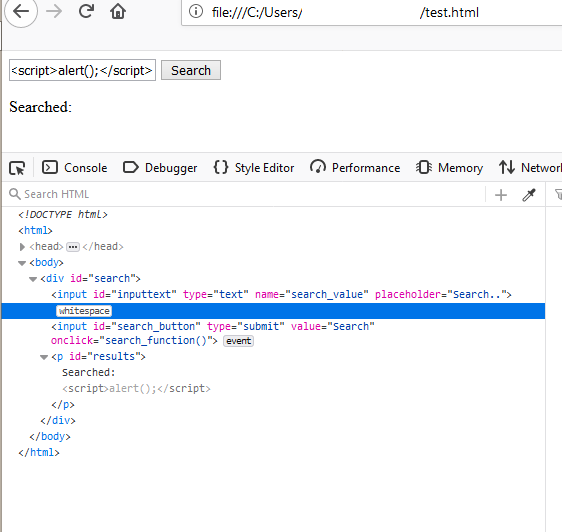
After searching for <script>alert();</script> the paragraph looks like this <p id="results">Searched: <script>alert();</script></p>.
I was expecting this to trigger an alert. I tried it in Firefox and IE.
my code:
<!DOCTYPE html>
<head>
<meta charset="utf-8"/>
<script>
var label_results;
function search_function(){
var label_results ="";
if(document.getElementById("inputtext").value)
label_results = "Searched: " + document.getElementById("inputtext").value;
else label_results = "Missing term"
if(document.getElementById("results"))
{
document.getElementById("results").innerHTML = label_results;
} else {
var para = document.createElement("p");
var node = document.createTextNode(label_results);
para.id = "results";
para.appendChild(node);
var element = document.getElementById("search");
element.appendChild(para);
}
}
</script>
</head>
<body>
<div id="search">
<input id="inputtext" type="text" name="search_value" placeholder="Search..">
<input id="search_button" type="submit" value="Search" onclick="search_function()">
</div>
</body>
</html>
edit:I've added a snip of the source code