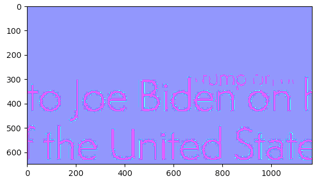
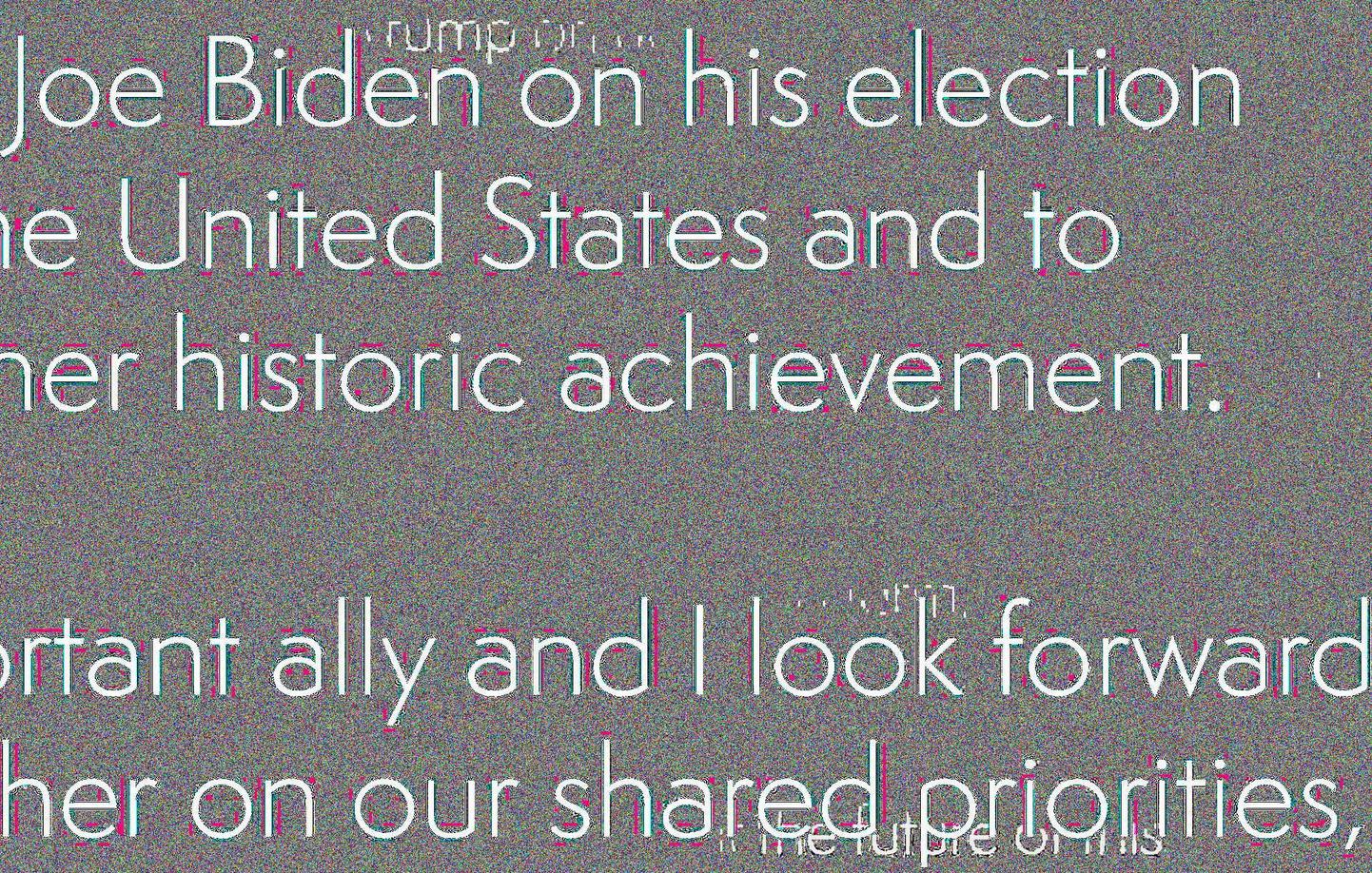
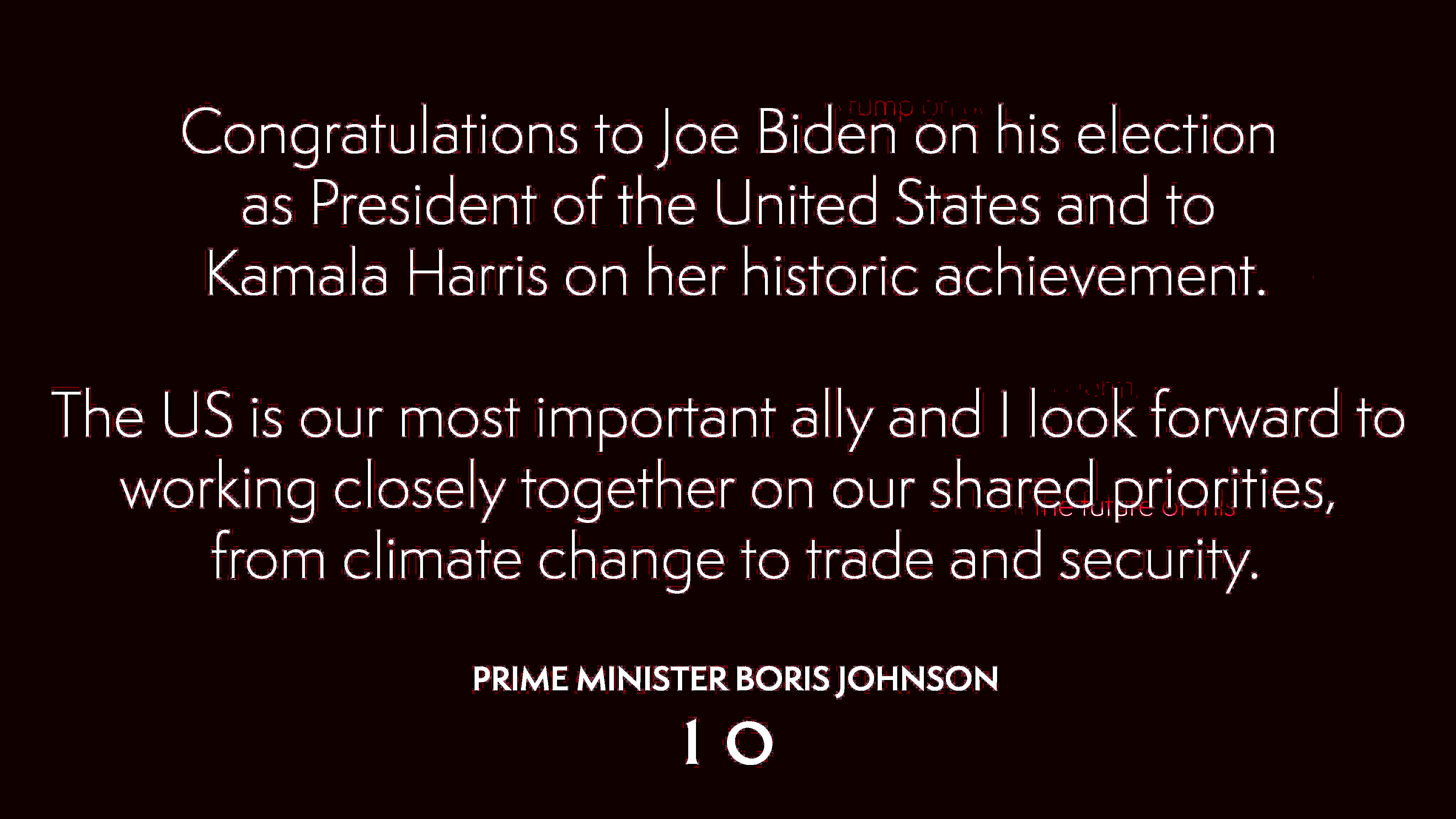
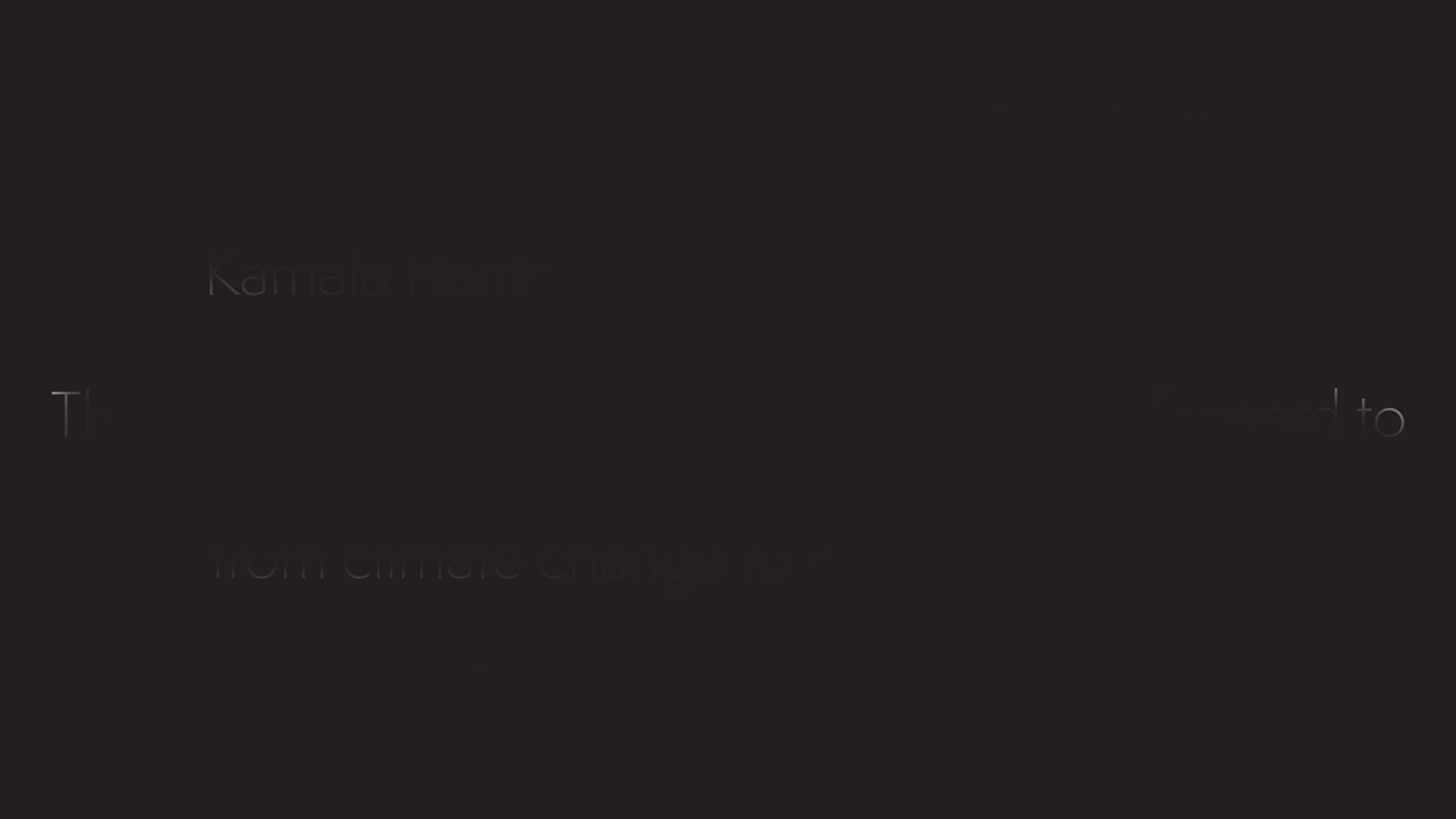
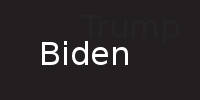
The BBC reports that the image Boris Johson posted on Twitter to congratulate Joe Biden contains traces of the text "Trump" in the background. The BBC article links to a Guido Fawkes' article, and when I download the tweet's JPEG, convert to PNG with macOS preview then subtract a constant background, there it is!
When I do a similar check on the blanked out area in my image in this post I see nothing, i.e. it worked.
My goal there was to show an image of a battery but to ensure that no personal information like the battery's serial number would be visible or detectable. Sharing that on the internet might be a small but nonzero security issue.
I breathe a sigh of relief but then wonder for future reference, in order to be sure that blanked out areas are fully blanked out:
Question: What aspects of image preparation workflows can lead to accidents like Boris Johnson's No. 10 tweet's 'hidden message'? What are the most prominent things to avoid doing in order to avoid accidental hidden residues like this?
import numpy as np
import matplotlib.pyplot as plt
# https://twitter.com/BorisJohnson/status/1325133262075940864/photo/1
# https://order-order.com/2020/11/10/number-10s-message-to-biden-originally-congratulated-trump/
# https://pbs.twimg.com/media/EmPRWjyVoAEBIBI?format=jpg
# https://pbs.twimg.com/media/EmPRWjyVoAEBIBI?format=jpg&name=4096x4096
# https://twitter.com/BorisJohnson/status/1325133262075940864
img = plt.imread('biden.png')
average = img[20:100, 20:100].mean(axis=(0, 1))
imgx = (img[..., :3] - average[:3]).clip(-0.005, 0.005) + 0.005
imgx = imgx.sum(axis=2) # monochrome
imgx /= imgx.max() # normalize
plt.imshow(imgx, cmap='cool')
plt.show()