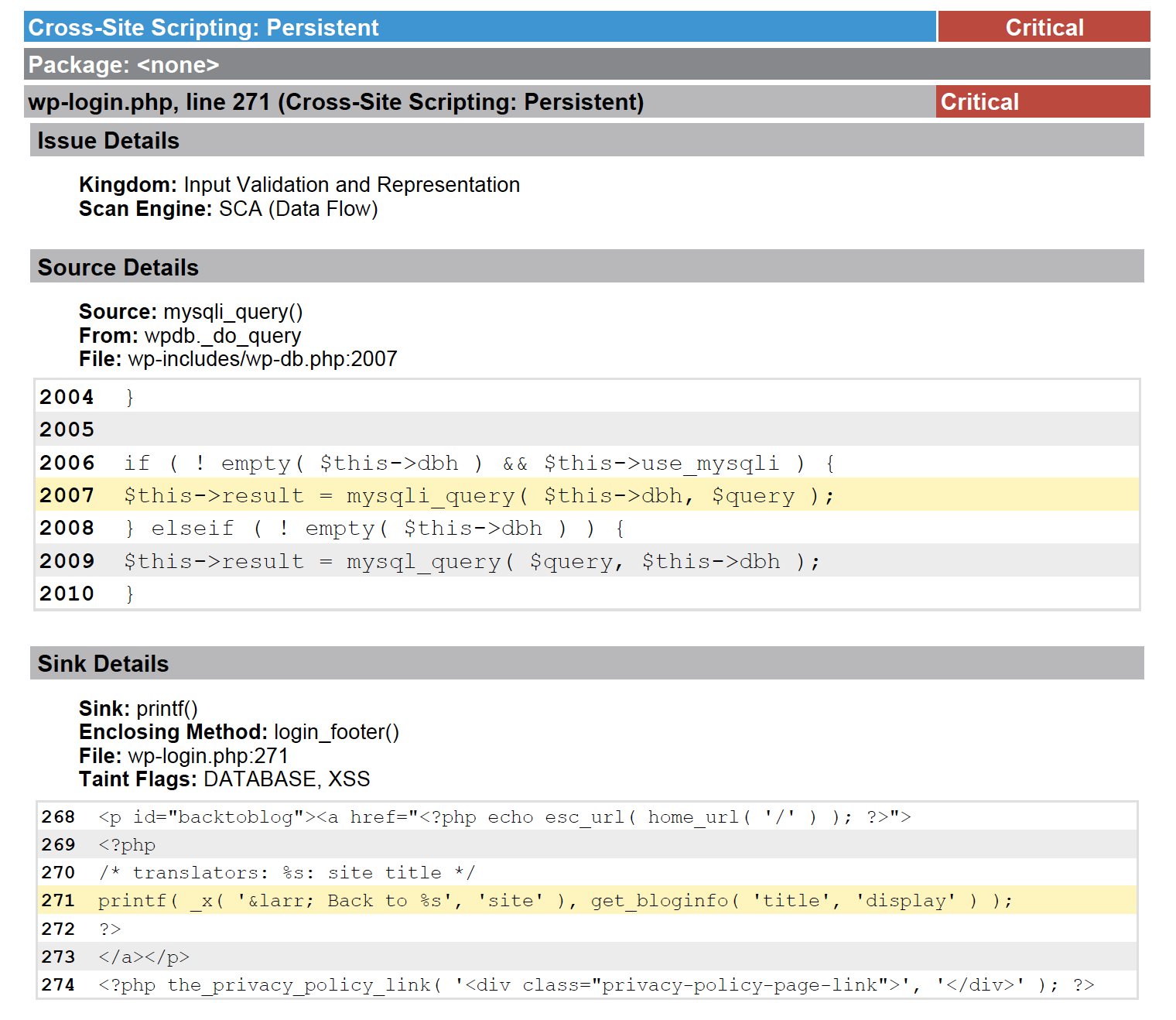
I did source analyzer with third party services to my wordpress project. It found out that there are heaps of cross site scripting vulnerabilities. One of the example is like image below. How do I prevent the cross site scripting? Should I put validation in front end view (HTML / CSS / JS) or on back end (PHP / Wordpress)?
2 Answers
How do I prevent the cross site scripting?
Perform input validation and output encoding. Only allow characters that you expect, for example if you only expect digits, the back-end should not process regular characters.
Sometimes you expect a specific length, if the back-end detects it's either smaller or larger, do not process it.
Same goes for special characters, if you request a first name, don't allow special characters such as "<", ">", "$" etc.
Should I put validation in front end view (HTML / CSS / JS) or on back end (PHP / Wordpress)?
Validation from a security perspective is always performed server side. Client side validation is only done for user experience.
Use a strict content security policy (CSP). See https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP for more info.